After getting positive feedback on : https://kiranpatils.wordpress.com/2011/09/29/why-we-need-windows-communication-foundation/
https://sitecorebasics.wordpress.com/2015/04/04/sitecore-multisite-basics/
Thought to spend sometime to write a new comic on Technology trend! So, If you would like to learn about Latest technology trend then this article is for you
Before you go further I would like to mention that this article would have not been possible without this article from Tess : https://blogs.msdn.microsoft.com/tess/2015/11/12/mastering-asp-net-5-without-growing-a-beard/
So. If you liked this article then the credit goes to her and NOT me. Because I just converted those learnings in comic — So, you enjoy reading it!
Let’s go!
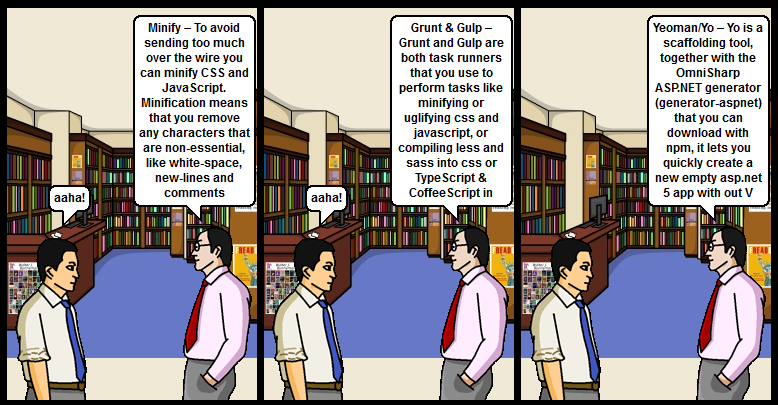
In a small town there used to be a guy. Who was very had working. His name was Mr.Earner he was very busy in his project and personal life (like you!) and when one fine evening he was reading about latest technology trend. He felt that he left behind the technology trend. So, he went to church and prayed to Jesus for showing him path!
As always Jesus listens him and guides him to talk to Mr. Learner — Mr. Learner is a famous in town for his knowledge and knowledge sharing skills.








Keep learning, Keep Sharing!
Happy Coding! 🙂
Future Unleashed India 2015 Experience
Luckily, Along with my troop got a chance to be present at Future Unleashed India 2015. Would like to share my experience with them who can’t make it happen or who would like to have a quick recap of it!
It was held at Nesco convention center at Mumbai on 5th and 6th November 2015. On 5th there was a business track (Where Mr. Nadella and lot of big names of Indian IT Industry attended and presented) and on 6th there was a technical track.
Full agenda can is here : http://futureunleashed.microsoft.com/default.aspx
I’ve been able to be part of Technical Day and keen to share that experience with all of you!
But before that will share my registration experience. It was just awesome, Microsoft team kept calling and we were in sync with all latest and greatest details. And on the event day as well. Whole process was super simplified — And would like to say thanks for all the teams for being so helpful and co-operative!
My notes from Technical tracks which I’ve been able to attend:
Keynote by Scott G.
Before keynote started the musical performance was awesome, and it recharged the whole environment!
It was great to see Scott in person. He shared few important updates:
- Now, Azure is in 24 Regions around the world!
- Azure is unique platform which support On premise setup as well as Cloud setup
- Azure it opening 2/3 Data Centers in India
- Quick demo of creating new VM and publishing stuff from Visual studio
- Quick demo or Power BI as well
- He also called few partners to share their learnings with audience. It was great to hear their experience!
Building Modern Web App with ASP.NET 5 and VS 2015
- Great session by Mr. Chetan Vaja
- He demonstrated capabilities of ASP.NET 5
- Few big changes
- You can host your ASP.NET Website without IIS — On Console — Self hosted
- Can be hosted on Linux and Mac as well — He demoed it!
- Has Built in DI
- Everything is modular
- For web forms you have to use 4.6
- It uses Roslyn compiler. Which means you no need to build your change and wait for a long time. Just do a change and do F5 on browser — More like PHP Experience
- Got integration like
- grunt
- gulp
- bower
- Few big changes
- DNX = Dotnet execution environment
- Kestrel : New open source linux server
- Good to read links: docs.asp.net
Continuous Testing
- Awesome session by Mr. Atin Bansal – Senior Program Manager
- Demo of IntelliTest : Using which you Visual studio can create all possible test cases automatically. And you can save them as .CS file – As of now it works with Public methods only
- Cool things with VSO – Visual Studio Online
- Load testing on VSO and VS 2015 : Covers all scenarios I know. But you need to have VS Enterprise license and ready to pay for VSO load testing
- Manual testing — Test cases addition and execution support
IOT From Scratch
- There will be 25 B connected Gadgets by 2020 [Source : Gartner]
- Grove PI +
- Full demo : Where PI sent data, Azure was receiving data, and using Power BI we can analyze that data!
Technical Debt with TFS and SonarQube
- Good session by Harysh Menon
- MS is working on integrating it with SonarQube
- So, you can see Technical Debt and can do quality releases!
As of now have to install it using Zip. But they are working on making installer
Neo4j – The graph DB
- Good session by BrijRaj Singh
- Nicely explained
- Graph DB Concept
- We had few demos
Overall the event was awesome! Microsoft took very good care of us. Everything was just perfect. Would like to give my gratitude to the whole team — And I thought doing it via blog post will be the best way to do it!
Waiting for the next one..!
References:
One-Click Publish in Visual Studio showing an error The underlying connection was closed: An unexpected error occurred on a send
Challenge:
If you are using Visual Studio one click publish, and you are facing following error (We were getting it while doing publish from Build server to Target server.)
Web deployment task failed. (Could not complete the request to remote agent URL ‘https://<HOSTNAME/IP>:8172/msdeploy.axd?site=<OURWEBSITE>’.)
This error indicates that you cannot connect to the server. Make sure the service URL is correct, firewall and network settings on this computer and on the server computer are configured properly, and the appropriate services have been started on the server.
Error details: Could not complete the request to remote agent URL ‘https://<HOSTNAME/IP>:8172/msdeploy.axd?site=<OURWEBSITE>’.
The underlying connection was closed: An unexpected error occurred on a send.Unable to read data from the transport connection: An existing connection was forcibly closed by the remote host.
An existing connection was forcibly closed by the remote host 0 0 WEBSITENAME
Or any other error related to Web Deploy [a.k.a. MsDeploy] technology used behind the scenes of Visual studio publish. Then this post is for you!
Solution:
This is the error, Which took days and days for us. Because all settings were working since couple of years and suddenly it stopped working. Without getting any clue. This is what we did for troubleshooting:
- Disable Firewall/Antivirus, Allow Port 8172
- Make sure Hostname/IP gets resolved
- Server’s IP and Port number is reachable : Yes – We verified it using Telnet and it can connect to Port 8172 and also verified Firewall rules as well – All good!
- Verified all Web deploy related services are fine or not – and they are fine – We tried to run Powershell script given by Microsoft in Reference Link #2 – But no luck
- Verified username and password are fine – They are fine – Verified it using remote desktop with those credentials
- Reinstalled MSDeploy on SBX – and It didn’t helped
- No any log entry in MS Deploy IIS Log [HEAD/POST]
- Tried with MSDeploy command : msdeploy.exe -verb:dump -source:iisapp=”Default Web Site”,computername=https://:8172/msdeploy.axd?site=Default%20Web%20Site,username=,password=,authType=basic -verbose –whatif
- Fired MS deploy command from my local – as given in earlier email and monitored packets on SBX server using TCPView and netstat command : Found that : TCP Packet gets sent on 8172 and status : SYNC_RCVD – and then it drops packet
During this whole process. This is what we understood:
– Web Management Service listens on 8172
– If request received it calls MsDeploy.axd
Somehow, packet gets reached to Machine – But after that it should forward it to IIS – And in turn IIS will send it to MsDeploy – And looking at log files – Packet is being dropped at machine level
- http://forums.iis.net/t/1227905.aspx?The+underlying+connection+was+closed+An+unexpected+error+occurred+on+a+send+
- http://stackoverflow.com/questions/12959501/web-deployment-task-failed-when-using-webdeploy-in-vs2012
- http://www.iis.net/learn/publish/troubleshooting-web-deploy/troubleshooting-web-deploy-problems-with-visual-studio
- http://stackoverflow.com/questions/5841370/cant-get-my-ec2-windows-server-2008-web-stack-instance-to-receive-publishings
- http://stackoverflow.com/questions/11479927/visual-studio-2012-web-deploy-to-windows-server-2008-r2-with-iis-7-and-msdeploy
- http://www.asp.net/web-forms/overview/deployment/configuring-server-environments-for-web-deployment/configuring-a-web-server-for-web-deploy-publishing-(web-deploy-handler
- http://stackoverflow.com/questions/10894671/msdeploy-fails-for-webdeploy
- http://blogs.msdn.com/b/amol/archive/2011/02/09/errors-seen-while-using-msbuild-to-deploy-on-a-remote-iis-server-and-their-solutions.aspx
We raised ticket with Microsoft Support folks and this has been fixed by changing Server URL to : http://<HOSTNAME/IP> from : https://<HOSTNAME/IP>:8172/msdeploy.axd [Reference link : https://msdn.microsoft.com/en-us/library/dd465337%28v=vs.110%29.aspx]
To be honest — We haven’t been able to find out why earlier URL was working earlier and not working now!
Error while using Cascading DropDownList with AjaxControlToolkit
Challenge:
While Implementing Cascading drop down we faced following error:
Error: Error: Sys.WebForms.PageRequestManagerServerErrorException: Invalid postback or callback argument. Event validation is enabled using in configuration or <%@ Page EnableEventValidation=”true” %> in a page.
For security purposes, this feature verifies that arguments to postback or callback events originate from the server control that originally rendered them.
If the data is valid and expected, use the ClientScriptManager.RegisterForEventValidation method in order to register the postback or callback data for validation.
Source File: http://OURHOSTNAME/ScriptResource.axd?d=3VKrK_7HFd3y9jouIWGfT0xsPUpPWsWH7SoDffy51nkCL04Nc90n7Ein_H4RztbD1yDGLUI-Zz15U7kAewqh2RASTjlbBKaWvjs5uaWOHUtXwDXAq22ilJZaUX8Iu9W_HK9ITwo1waG12DLEuDRxogn2m-XmlhYYCX-66L12c6NnjBet1rAqn3G588BxLbc40&t=348b0da
Line: 1534
Yes, you are right. Our DropDownLists were wrapped within Update Panel. You are also facing similar error? Then this post is for you:
Solution:
We did a quick search and found following links:
http://ajaxcontroltoolkit.codeplex.com/workitem/8103
http://forums.asp.net/t/1903036.aspx?how+to+set+EnableEventValidation+false+from+userControl+DotNetNuke
From Link what we understood is that, It is a BUG of AjaxControlToolkit and to resolve this you’ve to try following workaround:
[sourcecode language=”csharp”]
protected void Page_Init(object sender, EventArgs e)<br clear="none" /> { <br clear="none" /> Page.EnableEventValidation = false;<br clear="none" /> }
[/sourcecode]
So, Just use this code where you are facing this challenge. We were seeing it from one of the Sublayout. So, we kept it there and it worked!
Happy Coding! 🙂
Country specific phone number validation with ASP.NET
Challenge:
Before few weeks back, I have been assigned a task, Where I need to validate a phone number. Sound simple? Yes it is! But I needed to do it country specific? Now, how it sounds?
Basically, User will have a list of countries to select. And based on his/her country selection he/she will provide phone number and we should validate based on country selection. Sounds challenging? That’s how life should be!
You are also working on such thing and looking for a way to get out of it? Then this post is for you!
Solution:
As per every software engineer’s practice, I started my research and our common friend. Google presented option of using Regex for each country. But it sounded bit complex to me. Then continued my research and found a super hero!
LibPhoneNumber : It’s a library from Google champs to validate phone number (Excerpt from their main page — Google’s common Java, C++ and Javascript library for parsing, formatting, storing and validating international phone numbers. The Java version is optimized for running on smartphones, and is used by the Android framework since 4.0 (Ice Cream Sandwich).)
And after reading this description, It attracted me! (To you as well?). It’s good we found HERO. But how to fit him in our picture? Then after doing bit of a research found this two nice components:
- http://phoneformat.com/ — Javascript version of Google’s libphonenumber library
- http://libphonenumber.codeplex.com/ – C# port of Google’s libphonenumber
This was a Eureka moment. Just plugged both of this libraries with CustomValidator and you are done! So, here’s how CustomValidator clientside and server-side functions looks like:
Blogs
SUGIN
[sourcecode language=”html”]
<asp:<span class="hiddenSpellError">TextBox ID="txtPhone" runat="server" />
<asp:<span class="hiddenSpellError">RequiredFieldValidator ID="reqTxtPhone"
runat="server" ErrorMessage="Please enter a phone number" Text="*" ControlToValidate="txtPhone"
></asp:RequiredFieldValidator>
<asp:<span class="hiddenSpellError">CustomValidator ID="custPhoneNumber" runat="server"
OnServerValidate="PhoneNumberValidate"
ErrorMessage="Please enter valid phone number"
Text="*"
ControlToValidate="txtPhone"
ClientValidationFunction="PhoneNumberValidate"
/>
[/sourcecode]
[sourcecode language=”javascript”]
/*
This function will be used to validate
Phone Number client side by CustomValidator
*/
function PhoneNumberValidate(oSrc,args) {
// Call PhoneFormat.JS function which takes Phone Number and Country Code
// in ISO 3166-1 format
var isValidNumberOrNot = isValidNumber(txtPhone.value, ddlcountry.value);
arg.IsValid = isValidNumberOrNot;
}
[/sourcecode]
[sourcecode language=”csharp”]
/// <summary>
/// This function will be used to validate
/// Phone Number server side by CustomValidator
/// </summary>
/// <param name="source">Source</param>
/// <param name="args">Arguments</param>
protected void PhoneNumberValidate(object source, ServerValidateEventArgs args)
{
PhoneNumberUtil phoneUtil = PhoneNumberUtil.Instance;
// TODO : EXCEPTION HANDLING
string countryCode = ddlcountry.SelectedItem.Value
if (string.IsNullOrEmpty(countryCode))
{
args.IsValid = false;
}
else
{
PhoneNumber phoneNumber = phoneUtil.Parse(txtPhone.Text, countryCode);
bool isValidNumber = phoneNumber.IsValidNumber;
args.IsValid = isValidNumber;
}
}
</span></span></span>
[/sourcecode]
Just a note : LibPhoneNumber accepts country code in ISO 3166-1 format. But if you’ve drop down Text and Value both in full form e.g. “India” and you need to pass it as “IN” and If it’s not possible to do any change at your DropDown value level then you can use function, Which has been submitted at — https://github.com/albeebe/phoneformat.js/issues/9 It converts CountryName to CountryCode
Happy Phone Number Validation! 🙂
Bootstrap with ASP.NET Basics and learnings
Challenge:
Howdy Folks, Sorry for being away from you for so long. But was occupied with lot of other things. But now, I’m here to share my learnings with you.
Before couple of weeks back, I’ve to create one functionality to make user’s task easy. I was clear with back-end code. And to make UI intuitive, I thought to use Bootstrap (If you are new to bootstrap, then I would recommend you to take a moment and give it a read here : http://en.wikipedia.org/wiki/Bootstrap_%28front-end_framework%29 and http://getbootstrap.com/)
Long story short, Bootstrap is a framework for creating UI more intuitive rapidly! Developed by Twitter champs!
And If you know Bootstrap, you must be knowing that how easy it is to integrate bootstrap with your application. And yes, you are right it is. But while working on it, I found few challenges and learnt something which I thought to share with you!
Let’s go!
Solution:
If you are new to bootstrap, and looking for a way to integrate it with your ASP.NET application, then following are a good read to do so:
If you are using VS 2013 then you don’t have to worry. Because MS guys has integrated bootstrap within it.
http://techcrunch.com/2013/06/27/microsoft-adds-bootstrap-support-to-visual-studio-2013/
http://www.asp.net/visual-studio/overview/2013/creating-web-projects-in-visual-studio#bootstrap
But if you are using VS < 2013 then this posts will surely help you:
http://geekswithblogs.net/JeremyMorgan/archive/2012/09/18/how-to-use-twitter-bootstrap-on-an-asp.net-website.aspx
http://www.mytecbits.com/microsoft/dot-net/bootstrap-3-0-0-with-asp-net-web-forms
http://elbruno.com/2013/10/02/vs2013-howto-create-a-website-project-in-visual-studio-using-bootstrap/
So, have you tried it? Looks simple, Correct? Till this point of time, everything was simple. But Life is not as simple as it seems to be!
So here are my learnings:
- Dismissable alerts : When I tried to use it (http://getbootstrap.com/components/#alerts-dismissable). It didn’t worked. Then figured out that it needs Jquery reference on a page. So, If you are facing same challenge, give it a try! Or if you are going to use first time, don’t do such mistake 🙂
- Modal : The default example of Modal given in documentation, didn’t worked for me. Then this tutorial helped me : http://www.w3resource.com/twitter-bootstrap/modals-tutorial.php
- Width of Modal Dialog : If you would like to change width of a modal dialog then here’s a way to do it: http://stackoverflow.com/questions/10169432/how-can-i-change-the-default-width-of-a-twitter-bootstrap-modal-box
- RequiredFieldValidation and Validation and State : Wanted to apply styling as shown here: http://getbootstrap.com/css/#forms-control-validation
Initially tried with RequiredFieldValidator. But due to it’s complexity avoided doing so. Then used CustomValidator, Here’s how ClientValidationFunction function looks like:
[sourcecode language=”javascript”]
function ValidateALTText(oSrc, args) {
var isValid = false;
// label label-warning
isValid = args.Value.trim();
if (isValid) {
$("#" + oSrc.id).prev(".form-control").parent().removeClass("has-error");
}
else {
$("#" + oSrc.id).prev(".form-control").parent().addClass("has-error");
}
args.IsValid = isValid;
}
[/sourcecode]
- Jquery Plugins : Cool, Jquey Plugins which has been designed to use with Bootstrap
- Wizard : Would like to create Wizard? http://vadimg.com/twitter-bootstrap-wizard-example/
- Confirm, Alert, Custom Dialog : If you would like to take a confirmation from user before doing postback then go for http://bootboxjs.com and if you are facing issue while showing confirmation box and doing postback then this thread will surely help you : http://stackoverflow.com/questions/20389205/bootbox-with-jquery-and-bootstrap-with-a-net-page-no-working/21433099#21433099
- FileStyle : Change look and feel of your file input box : http://markusslima.github.io/bootstrap-filestyle/
Found it useful? You have your own set of learnings? Why don’t you share it with all of us?
Happy Bootstraping! 🙂
Good reads:
- Twitter Bootstrap Tutorial : http://www.w3resource.com/twitter-bootstrap/tutorial.php
- The original list of resources and plugins for Bootstrap : http://bootsnipp.com/resources
ASP.NET Application from where CultureInfo.CurrentCulture reads culture?
Challenge:
Before couple of weeks back, we spent the good amount of time figuring out from where an ASP.NET reads CultureInfo.CurrentCulture settings? Why? Because for one of our application it was English – UK and we wanted to change it to English – US.
Yes, we can modify it globally using web.config by setting [globalization culture=”en-US”]. But it will apply to whole application, Yes, you are right we can apply it on page as well. But it was working fine on our live server without configuration change either on page/config. And we wanted to know why? [Sometime rather than finding a solution, It’s good to find out a root cause]
We did a lot of read and finally, we fixed it and found the root cause. What, you are also searching for the same? Eager to know from where it reads? let’s go
Solution:
To reproduce the issue, you can do following test scenario:
- Print “System.Globalization.CultureInfo.CurrentCulture” in a command prompt application
- Do the same in ASP.NET page — Simple Response.Write on sample page should do. [Make sure your site is hosted under IIS and running as NETWORK SERVICE user, same as live scenario]
- Now run both samples and note your CultureInfo
- Now, from Regional Settings do change your Culture settings.
- Repeat step#3
Analyzed the results? Surprised? Your changes will get reflected in console application. But not in ASP.NET application. Why?
We did a quick search and following thread came up :
http://stackoverflow.com/questions/9697604/from-where-cultureinfo-currentculture-reads-culture
As this thread says it reads it from System definitions
No matter what browser is in use, the definition for System.Globalization will always come from the Operating System definition
But our simple test says, it’s not true correct? Then from where it comes?
Also, did a quick search and found following thread:
http://stackoverflow.com/questions/14322910/cultureinfo-values-differ-between-applications-for-the-same-culture-is-this-a-b/14323336#14323336
And it did a trick!
Jason Evans’s comment pointed me in the right direction. See the link he posted: ASP.NET application doesn’t reflect Regional settings
It turns out that regional settings are stored per user in Windows. This is something I should have been aware of. Updating the application pool to run as myself produced the same result across both applications.
To be fair, what is still confusing is how Network Service (the account the application pool was running under) came to have the incorrect value. I’m not even sure how I’d rectify that.
Edit:
If you need to update the regional settings for reserved accounts. You have two options.
- Control Panel > Regional Settings > Click the administrative tab and then select “Copy Settings”. On the screen that launches, ensure you check “Welcome Screen and system accounts”. Older versions of Windows are similar I believe.
- For the brace. Registry: HKEY_USERS > SID… > Control Panel > International. The security identifier for Network Service is: SID: S-1-5-20.
Ensure you restart the application pool for settings to take effect.
We followed approach#1, and it worked for us! [This is how it looks like!]

In summary, our ASP.NET application was running under NETWORK SERVICE user, and we were trying to change Regional settings for current logged in user and NOT Network Service user.
Happy Coding! 🙂
ASP.NET Website Performance Basics
Challenge:
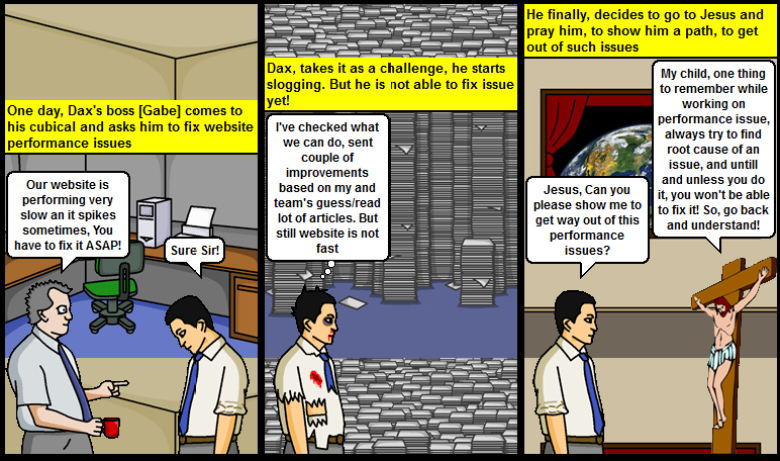
In a small city, there lived a developer named as Dax. And his boss name was Gabe. Their main goal was to develop a faster running websites and have happy clients! (So, as you!?) And they were best in the town to deliver faster running websites!
One fine morning, they faced a challenge. And this blog post is about how they overcome that challenge.
Disclaimer — All characters in this publication are entirely fictitious and any resemblance to real persons, living or dead, is purely coincidental.
Solution:
Read it from left to right


Gabe asked Dax to fix, their ASP.NET website performance issue and while working on it, Dax made a mistake, which most of us (Including me) make, it is fixing a performance issue by blindly guessing the things along with worse part, making code change which “they think” it is causing slowness! But this “stab in the dark” method doesn’t work most of the time! [Just a note : I believe that don’t fix any issue, until and unless you’ve reproduced it or understood it thoroughly, If you do it without understanding it, you never know when it will come back to you! But surely, it will!]
Y’day night Dax, sent me an e-mail and asked to share his and his team’s performance learnings with you! [You know, Jesus requested him to share his learnings with you? How honest, Dax is!]
Whatever stuff, you work on, If you follow W (What)- W (Why)- H (How) theory you can solve anything!
What are Website Performance standards?
Have seen lot of people who work on performance issues, without having a measures [Statistics and numbers are your best friends while working on performance! Because if you can’t measure anything, you haven’t improved it yet!]. How fast is really fast? [Carpentry quote : Measure twice, cut once!]
So, here are some numbers, which Dax came across while doing research and reading on website performance standards blogs and articles:
Before, we move on, let’s have a look at, good to know terminologies:
- Response time of your server : The time taken, by server to process your request, it includes time taken by Database call, File IO Operation, Time taken by .NET CLR, Request Queuing etc.
- TTFB : Time to load first byte, this is the time when browser requests HTML of your page, and server builds your whole page’s HTML to browser, and after that browser starts rendering of your page by requesting other resources like CSS/JS/images etc.
- Page Load time : This is the total time taken by your browser to completely load a page.
So, to ensure that your site is performing as per web standards, check following values for your website (Just a note : these values are standard values, it might not fit in to your environment. so, do understand your environment before you start investigating performance issues):
- TTFB should be <= 100 Milliseconds; Because if it is high then your users will see a white browser page, and nothing will get loaded until and unless it receives first HTML data from server.
- Response Time should be <= 2 seconds
- Start Render Time should be <= 2 seconds
- Page Load time should be between 2-3 seconds
Now, you must be curious to know, how we can check these values? Going at each layer, and checking logs at each level or there is a smart way? Luckily, there is a smart way available for you! We will have a look at it in “How” section soon!
Good to read:
http://www.webperformancetoday.com/2012/02/13/non-geeky-guide-to-performance-measurement/
http://www.webperformancetoday.com/2010/06/15/everything-you-wanted-to-know-about-web-performance/
Why Website Performance matters?
http://www.strangeloopnetworks.com/resources/infographics/web-performance-and-user-expectations/poster-visualizing-web-performance/
http://www.webperformancetoday.com/2012/03/21/neuroscience-page-speed-web-performance/
Above articles nicely explained everything!
In summary, just take a case, that if you got 20 Million visitors per month, and if your website is slow by just 1 second, then 20*1= 20 M seconds gets wasted, which they can spend somewhere else — with their family, friends or If you are running e-commerce, website then they might place multiple orders because of your faster running website! 🙂
And as per research, in this impatient era, where everyone wants everything to be done instantly [5G!], If your site is running slow, then people will not complaint you about it. But they will go to your competitor.
How to Improve Website Performance?
Now, how to measure, these values, there are smart tools available, which you can use to know your website’s performance values, we will categorize it in two categories, Server-Side and Client-Side:
Performance problem can be divided mainly in two categories:
- Serve-Side : If your server is not serving requests faster, then your website is suffering from server-side/back-end performance issues. Server-Side performance issues, are really very tough to find. Because in most of the cases, you will not have a specific scenario to reproduce, You will not have Visual Studio on live server, where you can debug your code! :-). But thanks to APM tools, Performance counters, Log4Net, DebugDiag and WinDbg – these are the tools who will help you to fix your back-end issues!
- Client-Side : If your website is not using minify/merge than it falls in client-side/front-end performance issues, Because server has sent response rapidly. But client [Browser] is taking time to render a page, and it happens if you are not following performance best practices while building your website. It is also known as “Front-End” time. And as per stats. “80-90% time goes in front-end!”. So, If you’ve faster servers, But if your front-end is not following performance rules, then your site will never get loaded faster!
Server-Side performance testing tools:
- APM Tools– APM stands for Application performance management, there is lot of APM tools available in market. You need to install their lightweight agent on your server, that’s it! It will report you everything via a nice web-based dashboard! But Dax’s favorite is, and tried one is New Relic [It’s costly. But worth! — Indeed “A web & mobile Developer’s Best Friend”]: http://newrelic.com/
- Profiling – You can run profiling tool on your website, mostly in local, this tool will help you to find performance issues. It mostly helps when you’ve specific scenario to reproduce. For unknown scenarios it doesn’t help much, again Dax’s favorite is ANTS Performance Profiler from Rad Gate — http://www.red-gate.com/products/dotnet-development/ants-performance-profiler/
- Performance Counters – “Performance counters is your computers Google” Nice quote from Performance webinar, Just add performance counters [Which one to add, how to analyze that something we will see in upcoming posts]
- DebugDiag and WinDbg — Using performance counter, If you found that there is a memory leak in your application or when Request Queuing goes high your application goes slow. And now, you would like to see what is there in heap when such thing happens — then DebugDiag and WinDbg are your friends! — http://blogs.msdn.com/b/tess/archive/2008/02/04/net-debugging-demos-information-and-setup-instructions.aspx
Have Dax missed anything? Just feel free to comment!
Client-Side performance testing tools:
- WebPageTest.Org — www.webpagetest.org
- Pingdom Tools — http://tools.pingdom.com/
- Google PageSpeed Tools — https://developers.google.com/speed/pagespeed/
- Browser based tools — YSlow, HttpWatch, Firebug
Have Dax missed anything? Just feel free to comment!
Good to read:
http://yslow.org/user-guide/
http://www.webperformancetoday.com/2010/07/09/waterfalls-101/
http://www.stevesouders.com/blog/2012/10/09/webperfdays-performance-tools/
http://blog.newrelic.com/2012/09/04/improving-site-performance-with-yslow/
Still this point of time, we’ve seen how to delve in to performance issues more and find out, where you need to focus on server-side or client-side or BOTH.
Now, let’s have a look at “How” to solve them
- Client-side/Front-End site performance issues are relatively easy to find and fix! Just use any tool, follow the given rules, re-test and you are done!
- Server-side/back-end performance issues are relatively complex to find out, and once you found it fixing them might be easy! But finding back-end issue involves following level of understanding:
- Basics of ASP.NET — You must be saying this guy is crazy, come on, we are ASP.NET Professional and we’ve lot of years of experience, how ASP.NET works, we’ve developed and deployed lot of websites, And you are asking us to learn ASP.NET Basics? I agree with your thoughts, and I know you guys are experts in this field. But ASP.NET is a big topic, and when we develop something we work on more abstract layer, just drag and drop control. add some code behind stuff and we are done! But to work on performance stuff, you need to know lot of ASP.Net Internals, Like How ASP.NET spawns worker threads? What is HttpApplication? What is HttpModule? What is co-relation between them? When HttpApplication instance gets created? How many requests your ASP.NET application can handle? What is Request Queuing? What is Request Queued? What is Contention? You know Thread agility issue? Lot of questions correct, bouncer? Don’t worry Dax also had same questions. But after investing sometime he learnt it, and he will share those learnings with you in upcoming posts!
- Basics of Performance counters – Counters are your best friends! Just do learn some basics of performance counter, introduce yourself to them and vice-versa! These guys will tell you lot of secrets! (So, as your best friend!)
- Basics of IIS Tools : IIS got plenty of nice tools, like FRT [Failed Request Tracing] which will help you to see what is going on?
- Basics of Performance Testing Tools : Before fixing anything on live server, do measure it locally, and you will need performance testing tools like JMeter,WCAT,ACT,AB.exe etc. Keep them handy!
- Basics of APM : As discussed earlier, good to have APM tool in your armory!
- Basic of Dump analysis : When no one helps you, and disappoints you. Dump is a light of hope, and it won’t disappoint you for sure!
Will expand these topics in upcoming posts! So, just keep visiting, Keep reading, And if you’ve good explanation of any topic listed here, do share with us! So, as Dax! 🙂
Good to read links:
http://www.webperformancetoday.com/2013/01/31/web-performance-101-developers/
http://www.red-gate.com/products/dotnet-development/ants-performance-profiler/entrypage/avoid-find-fix-asp-problems
http://www.softdevtube.com/2013/01/15/ten-web-performance-tuning-tricks-in-60-minutes/
http://stackoverflow.com/questions/4310719/asp-net-processmodel-configuration
http://www.guidanceshare.com/wiki/ASP.NET_2.0_Performance_Guidelines_-_Threading
http://www.aspnet101.com/2010/03/50-tips-to-boost-asp-net-performance-part-i/
Now, Dax and Gabe are really happy and they are enjoying their time! I’m sure they will keep sharing such things with us!
Have a happy faster running websites! 🙂
JQuery, JSON with ASP.NET notes
Challenge:
Before couple of weeks back, was trying to implement Facebook like live updates in ASP.NET and JSON and while doing that, faced couple of challenges. Which I thought you may find interesting!
Would like to share challenges/tasks with you. So, you can also get benefited by it when you face them!
Solution:
- Convert Generic List to JSON : Had a generic list, which comes from DB, and needs to pass it on to UI layer, in a JSON format, used System.Web.Script.Serialization.JavaScriptSerializer class for this [using System.Web.Script.Serialization]:
[sourcecode language=”csharp”]
// ……….
List<UserUpdate> userUpdates = new List();
while (sqlDataReader.Read())
{
UserUpdate userUpdate = new UserUpdate();
userUpdate.UserID = Convert.ToInt32(sqlDataReader["ID"]);
userUpdate.UpdateMessage = Convert.ToString(sqlDataReader["UpdateMessage"]);
userUpdates.Add(userUpdate);
}
JavaScriptSerializer javascriptSerializer = new JavaScriptSerializer();
string JSONString = javascriptSerializer.Serialize(userUpdates);
return JSONString;
[/sourcecode]
Just a note : If you are doing Response.Write then please do change your page’s content-type to JSON — Response.ContentType = “application/json; charset=utf-8”;
- After every 2 second update right side data using AJAX and JSON : There will be a sidebar sitting in right side of a page and after every X seconds, it should get updated with latest updates from application:
To do this, added one UL tag on page, which will hold all data:
<ul id=”user-updates”>
</ul>
Added JavaScript on page, which checks for update every 2 second and prep ends to UL tag:
[sourcecode language=”javascript”]
<script type="text/javascript">
var url = "UserUpdates.aspx"; //This page returns JSON
var userID;
$(document).ready(function() {
// Initially all data
$.getJSON(url, function(result) {
$.each(result, function(i, field) {
userID = field.UserID;
$("
<ul>
<li><i class=’icon-text-width’>" + field.UpdateMessage + "</li>
</ul>
")
.hide().prependTo(‘#user-updates’).slideDown("slow");
});
});
setInterval(function() {
$.getJSON(url, { UID: userID }, function(result) {
$.each(result, function(i, field) {
userID = field.UserID;
$("<li><i class=’icon-text-width’></i><span>" + field.UpdateMessage + "</span> </li>")
.hide().prependTo(‘#user-updates’).slideDown("slow");
});
});
}, 2000);
});
[/sourcecode]
- JQUERY Prepending an LI to an UL with Animation — When any new LI gets added to UL, it should come as an Animation – and invested, lot of time to achieve this requirement and finally, following link worked! [Thanks!]
http://stackoverflow.com/questions/2883154/jquery-prepending-an-li-to-an-ul-with-animation
- Rather than showing DateTime wanted to say “Two days ago/2 seconds ago” etc. message : – Following threads helped to do so! [Thanks!]
C# solution : http://stackoverflow.com/questions/11/how-do-i-calculate-relative-time
JavaScript based solution : http://www.aspdotnet-suresh.com/2012/02/jquery-display-time-in-facebook-twitter.html
Simple, yet powerful? Learnt a lot!
I would suggest all of you, to take a simple project for fun and try to implement it, Trust me, It will be full of fun! And you will learn a lot, and most IMP. these learnings will not go away from you for a long time. Because you learnt it with fun! Have you forgotten how to play Cricket? How to Ride a bicycle etc.? Because you learnt it funny way not in a pressurized way! 🙂
Also, If possible do blog your learnings!
Happy Coding! 🙂
CodeMirror basics
Challenge:
In our web application, we do provide HTML/CSS/JS editing functionality. We wanted to provide Syntax Highlighting feature for that, and after doing bit of our research we finalized to use:
Code Mirror — http://codemirror.net/ It’s just awesome!
We implemented and incorporated it with our application, and it was working fine, with FF, Chrome. But but here comes IE — (I know we all face lot of challenges with IE), it was causing following issues:
- Scroll bar flickering
- When we type anything it moves it’s position
What, you are also facing the same problem? Our solution might work with you as well
Solution:
After Investing a lot of time, we found that our page’s DOCTYPE was enforcing our page to run in Quirks mode, and CodeMirror and Quirks mode — are enemies! 🙂
See following excerpt from [Supported browsers section] : http://codemirror.net/
The following desktop browsers are able to run CodeMirror:
- Firefox 3 or higher
- Chrome, any version
- Safari 5.2 or higher
- Opera 9 or higher (with some key-handling problems on OS X)
- Internet Explorer 8 or higher
- Internet Explorer 7 (standards mode) is usable, but buggy. It has a z-index bug that prevents CodeMirror from working properly.
Note that CodeMirror is only supported in standards mode. So not quirks mode, but also not the quasi-standards mode that IE gives you when you specify a transitional doctype. Simply using the HTML5-style
<!--doctype html>is recommended.
Now, the solution is simple, just change DOCTYPE to standards mode and you are done! But “life is not as easy as it seems to be” 🙂
Because if your application’s UI has been designed as per quirks mode than you can’t change it directly, Because it might make your CodeMirror working. But can break N number of things!
Don’t worry, we got a solution for you!
In our case our CodeMirror editor was in an I-Frame and using this trick, we resolved it! — http://stackoverflow.com/questions/5391495/can-i-have-doctype-in-iframe-different-from-hosting-page
Basically, change the DOCTYPE of your I-Framed page, and you are done!
Happy Coding! 🙂